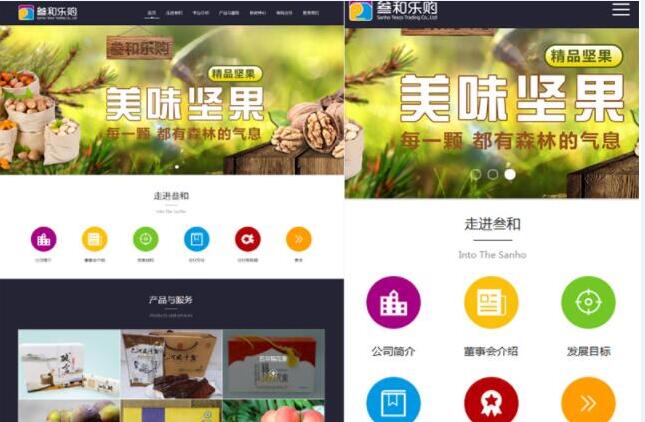
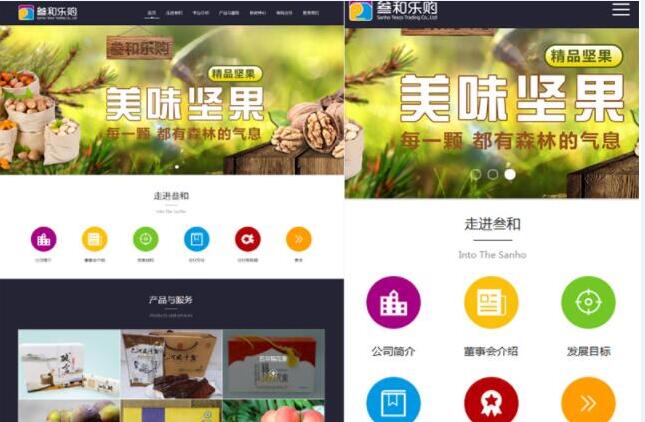
我们在进行网页设计时,最常规的做法都是内容设计在电脑屏幕居中位置,左右两边留白。但是随着大家的审美程度不断提高,这种常规设计已经不能满足现有的客户需求。近期推出了一种新的设计方式:全屏自适应网站。同时全屏网页设计布局常用图片作为网页背景,这种网页设计必须要考虑到多种屏幕大小的问题。在这里广州哎呀呀网络给大家分享几点自适应网站的设计技巧。
1、大图平铺自适应这是一种给用户感受最强烈的大背景全屏视觉,整个视觉主打一张完整图片,交互和文字信息较为简单。图片尺寸根据屏宽大小自适应,交互菜单和文字信息通常默认系统字体通过大小变换和位移进行屏宽自适应。
对于大图平铺自适应来说,图片质量是关键,它蒋影响到整个网站的视觉效果。所以,图片一定要做到高质量,文字要做到干脆利落。
2、中心定位,两侧自适应将主要内容和视觉居中安放在1200的尺寸以内,左右两侧安放次要的菜单按钮或辅助信息,让它根据屏幕的宽度自适应,这个方法要注意的是,一是不要将核心内容安放两侧,以免被忽视。二延展区域尽量减少干扰或在延展收缩过程中产生信息重叠。
3、单侧定位,中心延展主要的信息内容居一侧对齐(左侧或右侧都可以,中国人一般习惯从左阅读所以我们通常选择左侧为主侧),次要的辅助视觉居另外一侧。文字信息选择系统默认字体,并根据屏幕自适应。为视觉内容留有一定的空间达到装饰效果。
4、小切糕全屏响应式小切糕响应行业俗称瀑布流设计,是根据屏幕宽度进行计算,通常在设计时会有一个基础最小切糕,然后以2倍、3倍、4倍的方式进行拓展,并计算出最合适完整的组合。通常用在图片信息的展示页面。