手机网站导航怎么来设计才够炫
导航菜单是网站重要的组成部分,导航菜单的设计关系着网站的可用性和用户体验,有吸引力的导航能够吸引用户去浏览更多的网站内容。因此作为网站的主导航菜单,应该要和网站主内容一样用心设计制作,尤其是分辨率比PC小得多的手机网站。设计手机网站或是移动应用的时候,导航菜单需要考虑周全,尽量保持简约和易用性高,还要尽可能多的给用户带来新鲜感。

手机网站导航菜单设计案例
如果你是个手机建站新手,对于导航菜单设计没有灵感,那么这篇文章就非常适合你。下面是一些时尚美观的导航菜单设计作品,喜欢能给你带来灵感,把你的菜单设计得更棒。
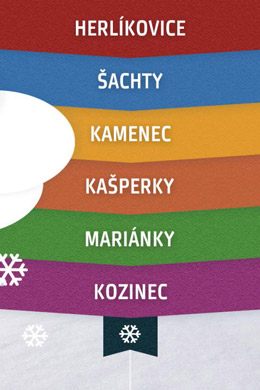
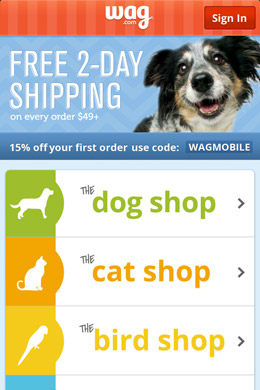
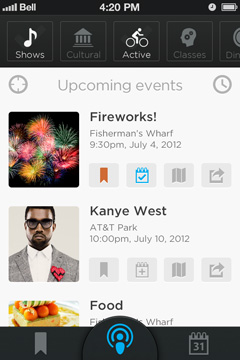
一、列表式菜单
列表式菜单设计遵循由上至下的阅读习惯方式,是手机网站常用的菜单样式。这种菜单的优点是让用户便于使用和浏览,另外漂亮的配色、图标组合也使得菜单更加美观。

列表式菜单

列表式菜单
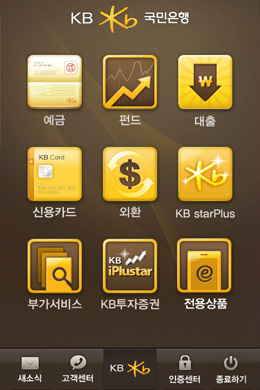
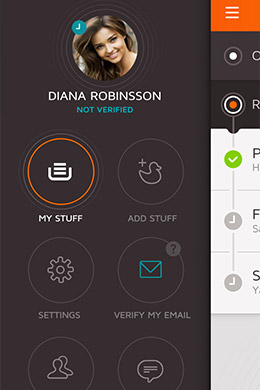
二、矩阵式菜单
矩阵式菜单又称网格式菜单,这种菜单样式就类似于元素堆砌,其优点是页面设计简约大气,导航清晰。但使用矩阵式菜单设计时切忌胡乱堆砌元素,因为这可能会让用户产生审美疲倦感。

矩阵式菜单

矩阵式菜单
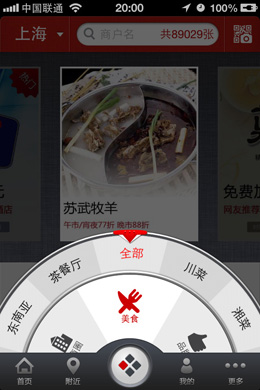
三、底部菜单
底部菜单也是一种常见的手机菜单样式,其优点是可以方便用户在使用过程中随意切换菜单。

底部菜单

底部菜单
四、顶部菜单
顶部菜单的样式优点类似PC网站的菜单样式。把菜单放在顶部,可以遵循上至下的阅读习惯,也方便用户切换。

顶部菜单
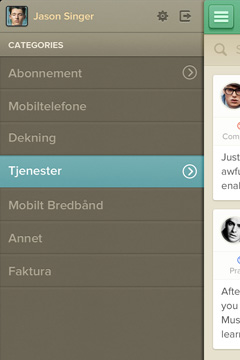
五、扩展菜单
扩展式菜单设计是手机网站设计中一种常见的菜单样式,其按钮位置多位于页面的左或右上角,需要的时候可以点开菜单内容,不需要的时候可以收起来。

扩展菜单

扩展菜单
这5种App菜单设计方案也许有很多设计师已经在使用,但不能否认它是目前实用的,而且能提高用户体验的菜单设计方案。从上面5个菜单设计方案中可以看出都有自己的优缺点,所以我们应该选择对你项目最为有效的方案,并能提高用户体验。








