9款HTML5实现的超酷特效
之前我们推荐了8款HTML5实现的特效和应用,今天我们带来的这9款热门的HTML5特效同样会带给你全新的视角和体验。
HTML5是HTML的升级版,HTML5有两大特点:首先,强化了 Web 网页的表现性能。其次,追加了本地数据库等 Web 应用的功能。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。今天我们推荐9款使用HTML5生成的特殊效果,希望可以对大家的使用带来帮助!
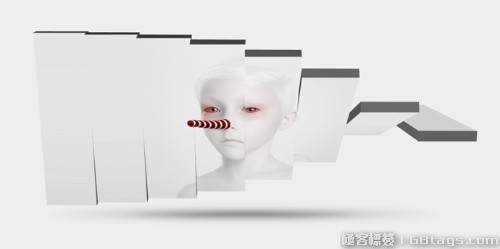
HTML5 3D 翻转展示幻灯-Banner

背景以纯白为主,3D全方位的旋转效果令人震撼,运用起来绝对是你页面的一大亮点!
一个不需要摄像装备在家也能实现的全景演示效果
此3D效果页面暂时需要基于WEBKIT并支持CSS 3D的浏览器来浏览。您可以使用最新的Safari或Chrome浏览器,或者iOS操作系统的设备(iPhone,iPad,iPod Touch)上的浏览器。
超级棒的3D全景效果,你只需要环绕一周,分别拍摄6张图,依次是B F R L U D六张图,它会借助JS生产一个六面的盒子,从而达到全景效果,如果你使用的是谷歌浏览器或者支持css 3D的浏览器,一定要点开看看这款特效!因为它实在是太棒了!!
Javascript--数学之美--敬佩

大师给力之作-javascript讲述数学之美,所以说数学好才是真的好!
canvas画的时钟

一款时钟效果,效果非常棒!
HTML5画板实现的画图板效果

如果你需要整合一个现成的HTML5画板的话, 这个drawingboard.js绝对是个不错的选择,支持颜色选择,undo,清除,画笔等等功能,相信你会喜欢的。
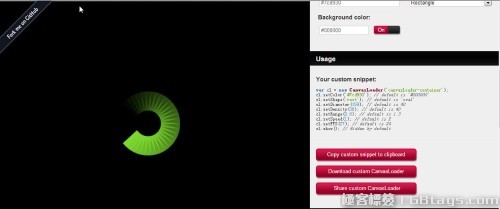
CanvasLoader Creator - 免费的在线工具,生成加载动画

CanvasLoader是一款免费的在线工具,可以帮助你生成加载动画的脚本,它生成的是自旋转的圆圈加载动画,脚本可以用在你的HTML5项目 中。它 可以进行一定的客制化,来生成你想要的加载动画,其中包括圆圈的半径,旋转速度,密度,颜色等属性。 你可以下载代码片段,也可以直接下载生成的html文件,应用在你的程序中。
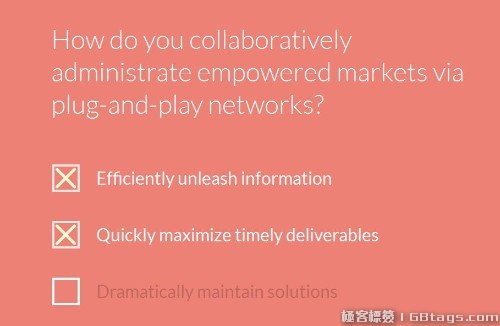
动画SVG实现的超酷动态选择框效果

一个CSS实现的动态多选框效果,相信如果能应用到项目中去,肯定非常的亮眼!
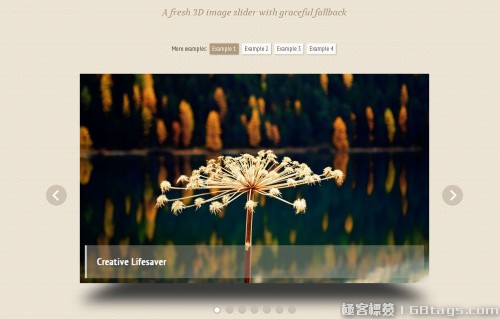
html5+css3实现的焦点图特效

很有意思的一款特效,全方位旋转,还不赶紧收集回去,自己捉摸捉摸,也许你也会设计的更好!
html5+css3实现的焦点图特效